科学の栞
株式会社システム科学の日々の活動やセミナー・研修会のご報告を綴ったダイアリーです。日常の小さな出来事から特筆したい出来事まで、弊社の現在進行形がここにあります。
デザイナーズ・アイ④「ユニバーサルデザイン」

前回のデザイナーズ・アイ③では「ムダをなくす色の選び方」について触れましたが、今回は、最近よく耳にする「ユニバーサルデザイン」についてお話ししたいと思います。
ユニバーサルデザインとは、1980年代にアメリカ・ノースカロライナ州立大学センター・フォー・ユニバーサル・デザインの所長であり建築家でもあったロナルド・メイスによって提唱された概念で、今では、国籍や言語、年齢、性別、障害などに関係なく、“特別な調整や工夫をしなくても全ての人が利用できる建築(設備)・製品・情報などのデザイン(設計)”のことを言います。
例えば、同じ銘柄の同じ形のシャンプーとリンスの容器があったとします。この場合、シャンプーの容器に小さな突起をつけることによって、触っただけで両者の区別がつくようになります。これなら健常者が目をつぶった状態でも、視覚に障害がある方でもシャンプーの方を選択することができますね。これは触っただけでリンスとの区別がつくようにと、日本のあるメーカーが最初にはじめた取組みで、今では多くのシャンプーにこの小さな突起がついています。これが、ユニバーサルデザインです。

もう一つ、例をあげてみましょう。通過しようと人が接近するだけで自動的にドアが開いてくれる自動ドア。車いすの人でも、小さな子どもでも老人でも、目や耳の不自由な人でも、買い物などで両手がふさがっている人でも、簡単にドアを開閉することができます。このように、利用者全員が特別な調整を行うことなく同じ手段を同じように便利に使うことができる環境(設定)、これもユニバーサルデザインということができます。
ユニバーサルデザインには7つの原則があります。
- 公平な利用
誰にでも使えること。 - 利用における柔軟性
使う上での軟性があること。 - 単純で直感的な利用
使い方が簡単で、直感的にわかること。 - 認知できる情報
必要な情報がすぐに分かること。 - うっかりミスの許容
簡単なミスが危険につながらないこと。 - 少ない身体的な努力
身体への負担が少ないこと。 - 接近や利用のためのサイズと空間
利用しやすい十分なスペースが確保されていること。
1964年の東京オリンピックでは、トイレの場所などを文字で表現する代わりに図で表現する手法としてピクトグラムが開発されました。これも、日本語が分からない外国人に、言語によらず絵で情報を伝えることができる、というユニバーサルデザインの考え方に基づいているものといえます。

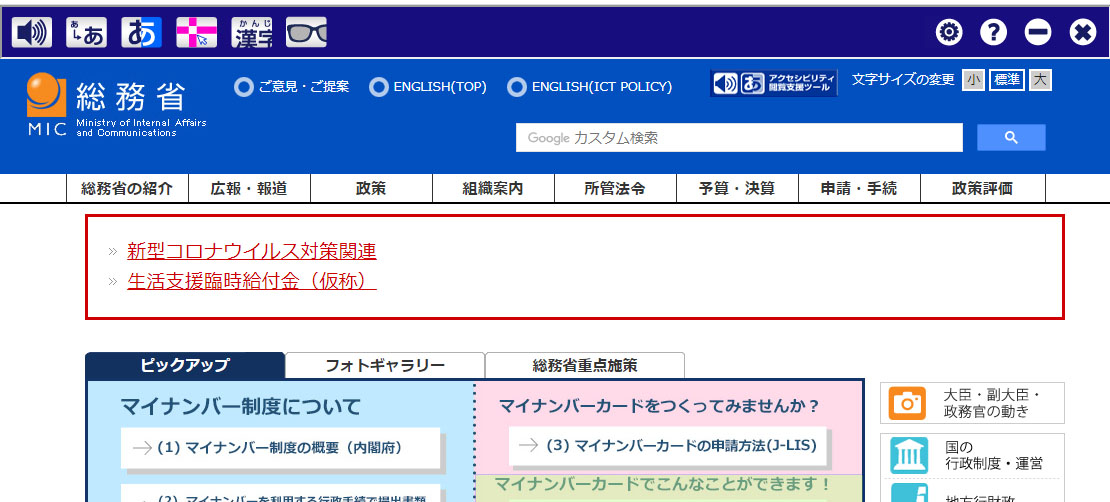
総務省のページを見てみますと、ヘッダーに英語ページや、文字の拡大ボタンがあり、さらに支援ツールを立ち上げると読み上げや背景を変更できるボタンが出てきます。
総務省のページへ

これらは、目の悪い人や高齢者に特別な配慮をするということではなく、全ての人に使いやすくするための対応といえます。 それでは具体的にどのように対応しているのかというと、
- ・ページの内容がわかるタイトルをつける
- ・見出しタグやリストタグを使用して、文書構造がわかるようにする
- ・リンクには、リンク先の内容がわかるように説明をつける
- ・画像に代替テキストをつける
- ・色の使い方に注意する
- ・キーボードだけで操作できるようにする
- ・エラーメッセージはエラー箇所がわかるようにする
- ・動画には字幕をつけ、動画内容がわかる説明をつける
といったもので、特別な配慮ではなく、ウェブサイトを制作するうえで基本的な対応を心掛ければいいということです。 これらはウェブの制作者サイドで対応しなければならないものもありますが、ページのタイトルや、画像の代替テキスト、リンクの説明、動画の字幕や説明など、担当者が対応できるところもあります。
かつては、総務省のサイトで対応されていたように
- ・画面読み上げ機能をつける
- ・文字を拡大できるようにする
- ・文字と背景の色を変更できるようにする
このように、ユニバーサルデザインは高齢者や障害者だけのものではなく、全ての人の見にくさ、使いにくさを少しずつ解消していくものです。伝えたい情報が伝えたい相手に伝わりにくかったり、理解するのに時間がかかったりすることは、お互いの時間を奪うことになりムダが生じます。どのようなものの制作でもそうですが、使う側の立場に立って考えてみるということが大事なのですね。ユニバーサルデザインのコンセプトは、まさにそこにあるといえます。
2020年4月23日
