科学の栞
株式会社システム科学の日々の活動やセミナー・研修会のご報告を綴ったダイアリーです。日常の小さな出来事から特筆したい出来事まで、弊社の現在進行形がここにあります。
デザイナーズ・アイ① 時間のムダを省くデザイン

今や、レポートや報告書はもちろん、ちょっとしたチラシや案内書などもパソコンで簡単に作成できるようになり、業務に必要な資料の作成は誰もが行わなければならない作業になりました。でも、時として、あなたの作った資料が業務の停滞や混乱を招き、業務に多大なムダを発生させてしまうことになるかも! 今回は資料作りの基本である「わかりやすさ」をデザインの側面から取り上げてみたいと思います。
わかりにくい資料は、情報が伝わりにくく、理解するために相手の時間を奪います。さらに、資料の作り方次第で間違った内容が伝わってしまうこともあります。また、相手に口頭での説明が必要だったり、書式の修正を行ったりと、自分自身の時間も奪います。そうです、資料をつくる際にまず心がけたいことは、相手にとってわかりやすい資料をつくるということなのです。
では、わかりやすい資料をつくるにはどうすればいいのでしょうか。何かコツはあるのでしょうか?そのコツとは、デザインの基本原則を意識して資料を作成するということです。デザインの基本原則を知っていれば、デザイナーでなくともわかりやすい資料をつくることができるのです。
今回はその中でも特に知っておきたい4つの基本原則をご紹介します。この4つの基本原則は1998年に『ノンデザイナーズ・デザインブック』(マイナビ出版)で提唱されたものですが、今では一般によく知られている原則です。
4つの原則とは以下の4つです。
①近接
②整列
③反復
④強調
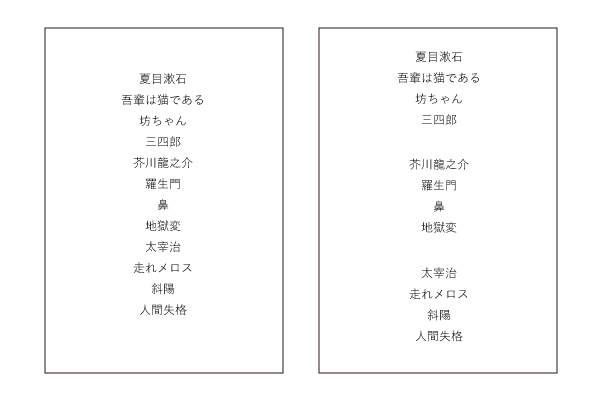
①近接
関連のあるものは一つにまとめ、すき間(余白)をとることで他のグループとの差異を表現します。
左側は作家とタイトルが羅列してある状態ですが、作家とタイトルごとにまとめ、すき間をあけることで、まとまりが生まれてきます。ぐんとわかりやすくなりました
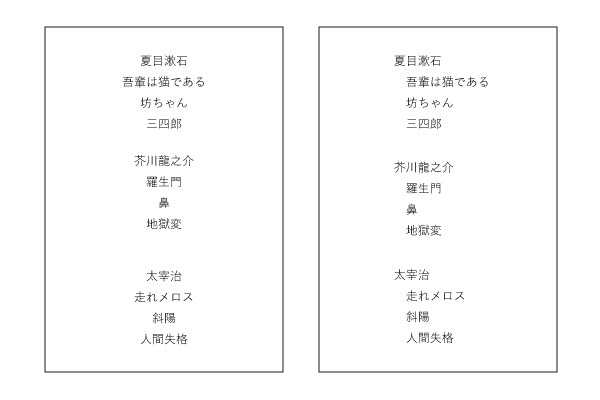
②整列
項目、要素を取りそろえることで、スッキリした印象になり、読みやすくなります。
左側は①ですき間をとった状態ですが、これではまだ作家とタイトルの区別がなく、わかりにくい状態です。 そこで、右側では、要素を左揃えにし、タイトルは1字下げました。こうすることで作家とタイトルに明確な区別が生まれ、読みやすくなりました。
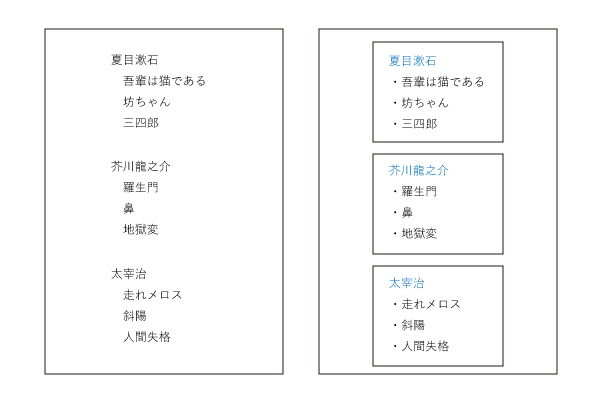
③反復
同じデザイン(色やフォント、すき間など)を繰り返すことにより、統一感が生まれます。
今度は、作家を青くし、タイトルの頭には・(中黒)をつけ、作家ごとに線で囲みました。この繰り返しにより、統一感が出てきます。 これは、ECサイトやブログなどの一覧ページを思い出していただけるとイメージしやすいのではないでしょうか?
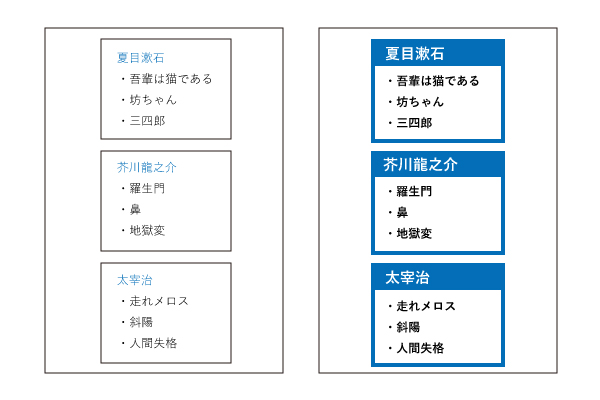
④強調
文字や要素を大きくしたり、色を変えることによって、コントラストがはっきりし、パッと見たときに即印象づけることができます。
資料作成の際には、これらの4つの原則のうちどれかひとつだけではなく、4つすべてを意識しなければなりません。わかりやすい、理解しやすい資料は勘違いや誤解を防ぎ、スリ合わせや修正などムダな時間を省いてくれます。そればかりか、会議や業務のスムースな進行を促し、社員同士の一体感やモチベーションを醸成してくれます。 ページ数の多い資料には、共通のテンプレを用いたり、ノンブル(ページ数表示)を付けたりすると、より読みやすい構成になります。
さあ、これらの原則を心がけて、わかりやすい資料を作りましょう。わかりやすい資料をつくることは、ムダの削減に大いに役立ちます。案外こんなことが働き方改革の第一歩になるかも知れません。
2019年12月17日
働き方改革や業務の可視化、HIT.s法の導入については下記からお問い合わせください
