科学の栞
株式会社システム科学の日々の活動やセミナー・研修会のご報告を綴ったダイアリーです。日常の小さな出来事から特筆したい出来事まで、弊社の現在進行形がここにあります。
2020.6.23 デザイナーズ・アイ⑤「視線の法則」

みなさんはチラシやWebサイトを見る時、どこから見ますか? 無意識のうちに左上から見ているのでは? 今日は人がモノを見る時の「視線の法則」についてお話ししたいと思います。 実は、人がモノを見る時、視線の動かし方には一定のパターンがあることが明らかになっています。そのパターンに合わせて制作物をつくれば、効率よく情報を伝えていくことができるようになりますね。
視線の移動のパターンにはいくつかの種類があります。
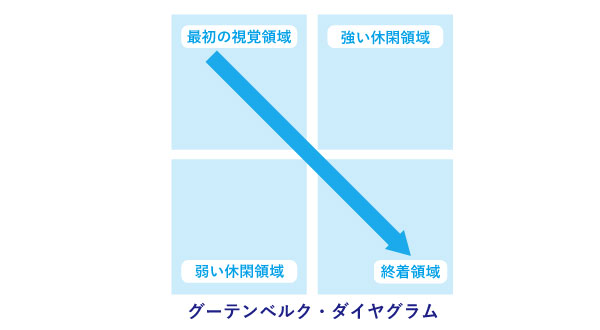
グーテンベルク・ダイヤグラム
同じ種類の情報が均等に配置されているとき、左上から右下に視線が動いていくという視覚の動き方のパターンです。活版印刷技術の発明者として活躍したヨハネス・グーテンベルクの名からとっています。 情報を4分割したとき、左上を「最初の視覚領域」、右下を「終着領域」、左下を「弱い休閑領域」、右上を「強い休閑領域」と定義しています。つまり、横書きの文章が連なっている場合、視線は左上から右下に揺れながら移動していく(いわゆる斜め読みですね)ということです。

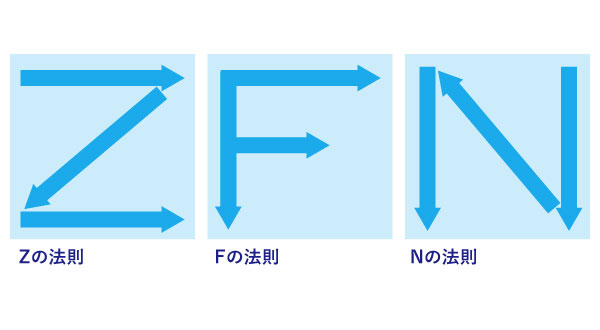
Zの法則
左上から右上、左下から右下、というように、Zのかたちで視線が動くパターンです。 まんべんなく見るときの動き方で、チラシやサイトのトップページ、画像が多いものを見るときにはこの動き方になることが多いです。
Fの法則
左上から魏上に水平移動したのち、少し下がってまた左から右への水平移動を繰り返すパターンです。Fのかたちに視線が移動していきます。サイトの中でもコンテンツがつまっているページを見るときの視線の動き方ですが、右下にはあまり視線がいかないことに注意が必要です。
Nの法則
以上は左書きの視線誘導のパターンでしたが、縦書きの場合はNのかたちに動きます。 Zの法則の縦書き版です。右上から右下、左上から左下へ視線が移動します。

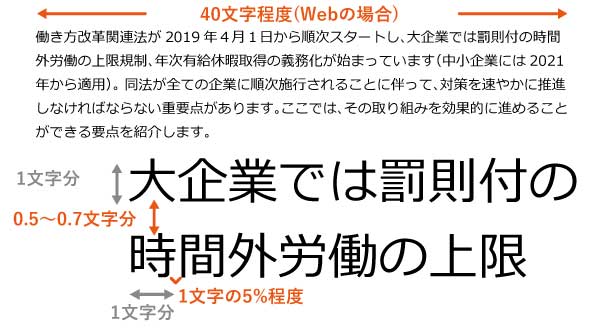
また、比較的長い文章を配置する際のレイアウトの注意点として、1行の文字数を意識しましょう。1行あたりの文字数が少なすぎると、次の行に視線を移す動きが多すぎて疲れます。1行あたりの文字数が多すぎると、左から右への視線の移動距離が長すぎ、これも疲れます。ちょうどいい長さは印刷物だと15字から28字程度、Webでは35字から45字程度といわれています。
さらに、文字と文字の間(字間)と行と行の間(行間)も意識してください。行間は、文字の0.5から0.7文字分の空きが読みやすいようですが、1行あたりの文字数が少ないのに行間が空いている場合は読みにくくなります。バランスのいいところを見極めてください。
字間は、文字の大きさの5%程度の字間を入れるといいようですが、太いフォントの場合は少し広めにとったほうが読みやすいです。フォントによって、もともとつまって見えるフォントやパラパラ間隔が空いて見えるフォントがありますので、ちょうどいいところを考えて調節してみてください。

さあ、これらの法則を利用すれば、資料作りもチラシ制作もバッチリ!情報を正確に分かりやすく伝えることは仕事の第一歩。速やかな情報の共有がスムーズな業務の流れを促します。効率のいい作業を実現させストレスのない仕事環境を作ることこそ、業務改善の基本かも知れません。今回ご紹介した「視線の法則」、是非、参考にしてみてください。
2020年6月23日
