科学の栞
株式会社システム科学の日々の活動やセミナー・研修会のご報告を綴ったダイアリーです。日常の小さな出来事から特筆したい出来事まで、弊社の現在進行形がここにあります。
デザイナーズ・アイ③ ムダを改善する色

グラフや表にどんな色をつければより分かりやすい資料ができるのか。色の選び方次第で資料は一気に見やすくなります。今回は「無駄を省くデザインの知識」その3回目、「色の選び方」についてお話しします。
<色の選び方>
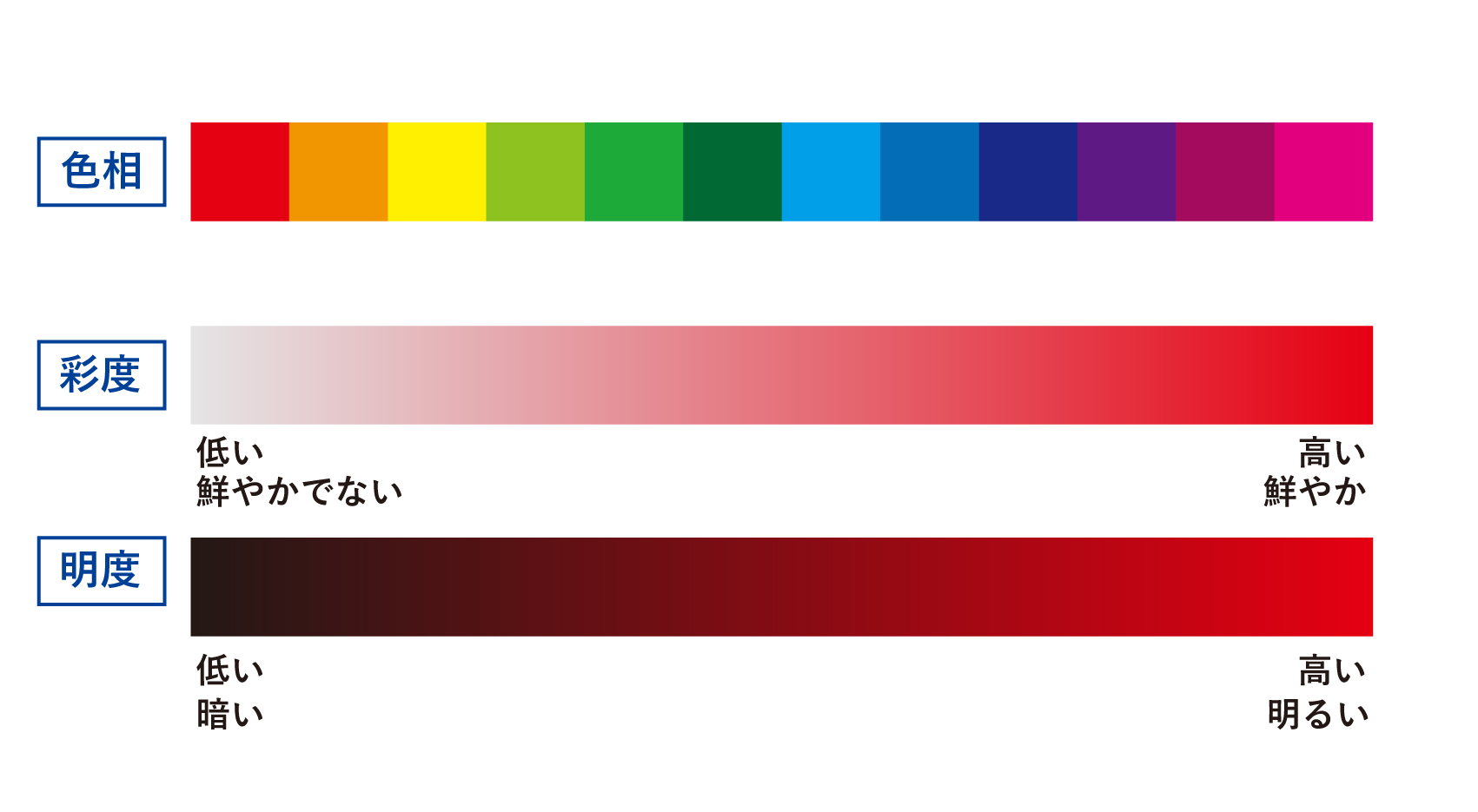
色の選び方次第でセンスが直接的に問われてしまうため、色をつけるのは苦手だという方がいます。デザイナーにとっても色選びは奥が深く、いつになっても頭を悩ませることの一つとなっています。しかし基本の法則さえ押さえておけば、適切な配色により読みやすい資料をつくることは可能です。色には色の三属性と呼ばれる、色相・彩度・明度の3つの属性があります。
- ●色相
- 赤・黄・青・緑…などの色味のこと。色味を持った色を有彩色、白、黒、灰色を無彩色といいます。
- ●彩度
- 色の鮮やかさのこと。彩度が高いと鮮やかに、低いと淡くなっていきます。
- ●明度
- 色の明るさのこと。明度が低いと黒っぽくなっていきます。

それでは、資料をつくる際の色を考えてみましょう。
基本的には白地に黒い文字、Webサイトの場合でも白地または淡い地に黒に近い色の文字というのが多いと思います(主にWebやスライドの場合は黒字に白い文字など逆のパターンもあります)。色もフォント同様、いろいろ使いすぎるとごちゃごちゃして見にくくなってしまいます。使用する色数は多くても3色程度で十分。配色の割合として、
- ベースカラー(地の色)70%
- メインカラー25%
- アクセントカラー5%
<色の組み合わせ方>
ベースカラーは、文字の可読性を考慮し、白や淡い色など明度の高い色を選びましょう。Webやスライド等で黒字に白い文字などを使用する場合は、文字とのコントラストがはっきりする色にします。メインカラーの選び方としては、色の持つイメージに近いものを選ぶといいようです。代表的な色の持つイメージの例として下記のようなイメージが挙げられます。- 赤:華やか・愛・情熱・衝動
- 黄:明るい・幸福・不安定・注意・危険
- 青:さわやか・知性・清潔・安全
- 緑:穏やか・平和・自然・健康
- 茶:温和・伝統・堅実・渋い・老練
- 紫:高貴・神秘的・非現実
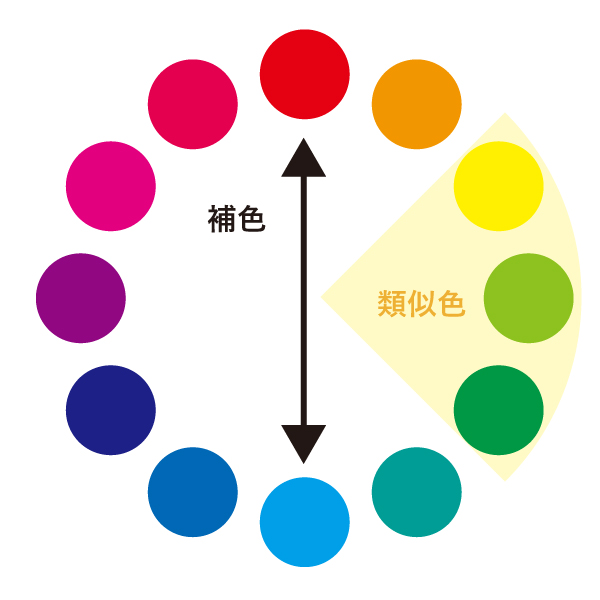
<色相環について>
アクセントカラーの選び方として最もおすすめなのは、メインカラーの同系色で選ぶ方法です。彩度や明度を変えた色や、配色図(色相環)の隣の色(類似色)を選ぶとまとまりのある印象になります。
色相環

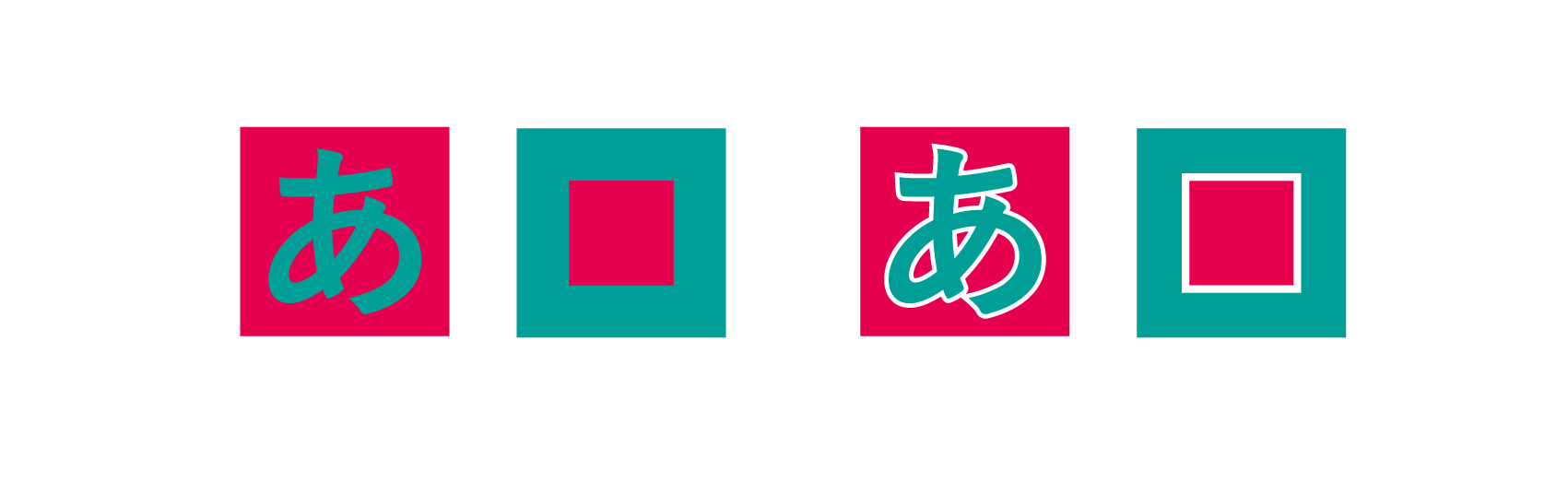
さらに、補色を使う方法もあります。補色というのは色相環の反対側同士の色のことで、メリハリをつけたいときに使う手段です。 ただし、例えば赤と緑など、隣同士で使うと“ハレーション”を起こし、見にくくなることがありますので注意してください。そのような場合は、白などの無彩色を間に挟むとハッキリ見えます(セパレーション)

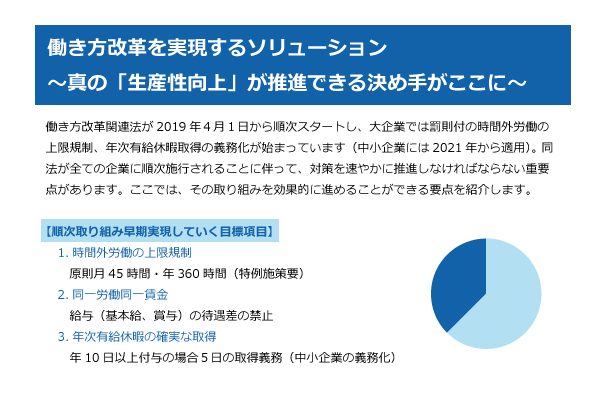
色を組み合わせる際のとっておきの方法として、有名企業のマークや広告、サイトの配色を参考(マネではなくあくまで参考です!)にするという方法があります。普段から新聞広告(最近は白黒ではなくカラーのものが増えました)や電車の中吊り広告、ウェブサイトの配色などに意識を向けておくと、イザというときに役にたつかもしれません。
①ベースカラー(白)+メインカラー(青)+アクセントカラー(青の類似色)で構成した場合

② ベースカラー(白)+メインカラー(青)+アクセントカラー(青の補色のオレンジ)で構成した場合

このように、アクセントカラーに青の類似色を使うと、しっとりとした“まとまり感”が出ます(図-①)。
一方、青の補色であるオレンジ色を使うと、メリハリのついた印象的な見え方となります(図-②)。
さて、いかがでしたでしょうか。適切な色の選択で資料が見やすくなれば読む人の理解度も上がり、内容確認などのムダな作業が省け、仕事がスムースに流れるようになります。いままで気にもしていなかった「色の選び方」。今後の資料作りに、是非お役立てくださいませ。
2020年3月10日

